AdMob Adaptive Banner Ads are small rectangular ads that appear at the top or bottom of the screen. These ads are very easy to integrate into mobile apps without disturbing the user experience. Basically, AdMob provides different banner sizes, including adaptive banners that fit to the screen sizes of different devices.
Table of Contents

Adaptive banners are improved versions of banner ads. It automatically adjusts to fit the screen size of any device. It looks good and is flexible for any device without hurting the user experience. In this article, we will see how to implement AdMob Adaptive Banner Ads in your Flutter project. We will also discuss different banner ad sizes, including adaptive banner ads for responsive design.
How to Implement AdMob Adaptive Banner Ads in Flutter?
To implement adaptive banners in your Flutter project, we will see a step-by-step guide below:
Step 1: Installing the Mobile Ads package via pubspec.yaml
google_mobile_ads: Use latest version // In this article show with 5.1.0 version
# To add assets to your application, add an assets section, like this:
assets:
- images/Step 2: Setup code in the main.dart file
Load the google_mobile_ads package at the start of your file.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:flutter/material.dart';
import 'dart:io';Step 3: Initialize Google Mobile Ads SDK in main function
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const AdaptiveBannerAd());
}Step 4: Initialize the anchoredAdaptiveAd object of the BannerAd class
BannerAd? _anchoredAdaptiveAd;Step 5: Load and Show Adaptive Banner Ad
Future<void> loadAdaptiveBannerAd() async {
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
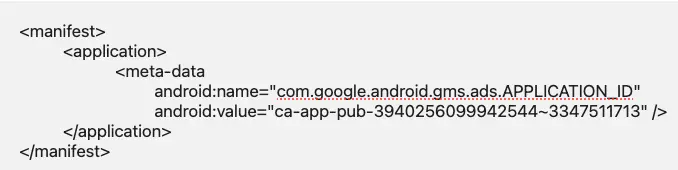
}Step 6: Step-by-Step Guide to Add AdMob in AndroidManifest.xml
Make sure to insert this AdMob metadata tag inside your AndroidManifest.xml under application tag.

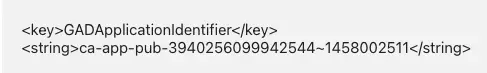
Step 7: Enable AdMob Ads in iOS by Updating Info.plist
Make sure you add the following AdMob App ID inside your Info.plist file.

Step 8: Add the full implementation to display AdMob Adaptive Banner Ads (Full Code)
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const AdaptiveBannerAd());
}
class AdaptiveBannerAd extends StatelessWidget {
const AdaptiveBannerAd({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AdMob Adaptive Banner',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.indigo),
useMaterial3: true,
),
debugShowCheckedModeBanner: false,
home: const BannerAdClass(title: 'Flutter Admob Banner Example'),
);
}
}
class BannerAdClass extends StatefulWidget {
const BannerAdClass({super.key, required this.title});
final String title;
@override
State<BannerAdClass> createState() => _BannerAdClassState();
}
class _BannerAdClassState extends State<BannerAdClass> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
loadAdaptiveBannerAd();
}
// Declare here -> loadAdaptiveBannerAd() [See step 5]
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: SafeArea(
bottom: true,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
const SizedBox(height: 50),
const Text(
'Display AdMob Banners Responsive Ad Sizes',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
color: Colors.black),
),
const SizedBox(height: 20),
SizedBox(
height: 200,
width: 350,
child: Image.asset(
"images/banner.png",
fit: BoxFit.fitHeight,
),
),
],
),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.indigo,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
),
);
}
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
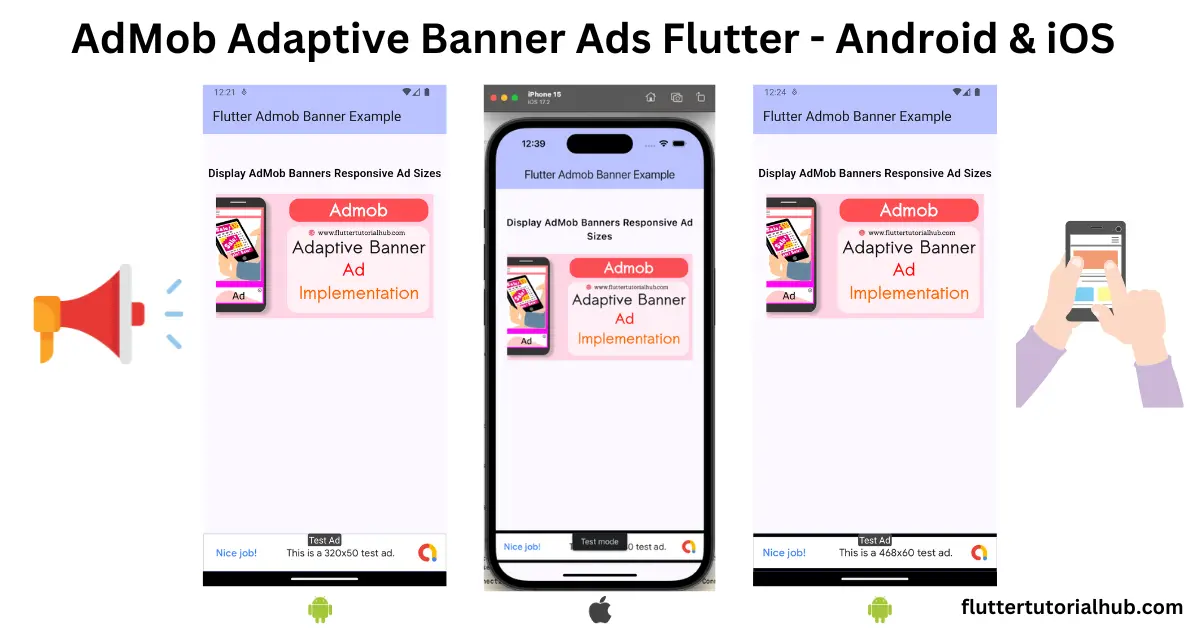
Step 9: Run the project!
Output for Android device and iPhone 15 simulator

AdMob Banner Sizes
There are the most common AdMob banner sizes described below:
- Standard Banner: It displays with a 320*50 format size for smartphones.
- Large Banner: It displays slightly larger than standard size. It will display on high-resolution devices.
- Adaptive Banner: It automatically adjusts to fit the screen. It is making it responsive to different devices.
Benefits of Using AdMob Banner Ads
There are so many benefits of using AdMob banner ads described as below:
- Easy to implement: It is very easy to configure in your Flutter project.
- Non-Disturbance: It displays very little area. It seems to not disturb the user during interaction.
- Flexible sizes: You can choose from various sizes, including adaptive banners.
- High revenue generation: banners can generate high revenue without annoying users.
Conclusion
In the last, integrating AdMob banner ads to your Flutter app is a great way to monetize it. With adaptive banners, you can see that all ads are perfectly displayed with fit to screen width. Your app also looks like a professional with high earning potential. Make sure that you have to use test ad IDs before going live. As compared with Collapsible banner ads, both are similar. The only difference is that these ads show in collapsible mode after loading on screen. Happy Coding!
Frequently Asked Questions(FAQs)
What is an adaptive banner ad?
Adaptive ads are the next level of banner ads. It allows developers to specify width, which is used to determine optimal ad size.
What is the difference between an adaptive banner and a smart banner in AdMob?
The adaptive banner ads make a better user experience than smart banner ads. As compared with a smart banner, it is a better choice to use it. It uses the specific width of the screen provided by the developer rather than forcing it to be fit to the screen. Adaptive banner displays in a safe area for iOS and without any cut for Android.
How do I implement banner ads in Flutter?
To implement banner ads in your Flutter project, follow the step-by-step guides to integrate.
What are the two types of banner ads?
There are mainly two types of banner ads described as below:
(1) Anchored adaptive banners: It sticks with the top or bottom of the screen.
(2) Inline adaptive banners: It displays in between content while scrolling it by user.

I’m a Flutter and iOS developer, entrepreneur, and owner of fluttertutorialhub.com. I live in India, and I love to write tutorials and tips that can help other developers. I am a big fan of Flutter, FlutterFlow, iOS, Android, mobile application development, and dart programming languages from the early stages. I believe in hard work and consistency.
