When creating apps in FlutterFlow, passing data between pages is necessary. Using navigation routes, it allows you to pass information and some other data (e.g., documents in Firebase, product details) using parameters from one screen to another screen. Before we dive into it, we will first see about navigation in FlutterFlow.
Table of Contents

Page navigation in FlutterFlow
Page navigation in FlutterFlow is controlled by routing. Each page has a unique identity. Routing allows users to interact with different screens through navigation. There are mainly three types of navigation actions in FlutterFlow, and all follow the LIFO (Last in, First Out) principle:
(1) Pushing a route: This navigation action shows that a new screen will come on top of the stack.
(2) Popping a route: While popping a screen, the topmost screen is popped off the stack and the previous screen becomes visible.
(3) Replacing a route: In this scenario, the current screen will be replaced by a new screen in the stack.
How to pass data between pages in FlutterFlow?
We will see how to use username (String), age (Integer), and weight (Double), passing data from one screen to another screen in FlutterFlow. We will see a step-by-step guide for it.
Step 1: Create Two Pages
(1) Create a new project using the FlutterFlow official website.
(2) Create two brand new pages. You can see images where I already added HomePage & second_screen in the project.

Step 2: Set Up Navigation
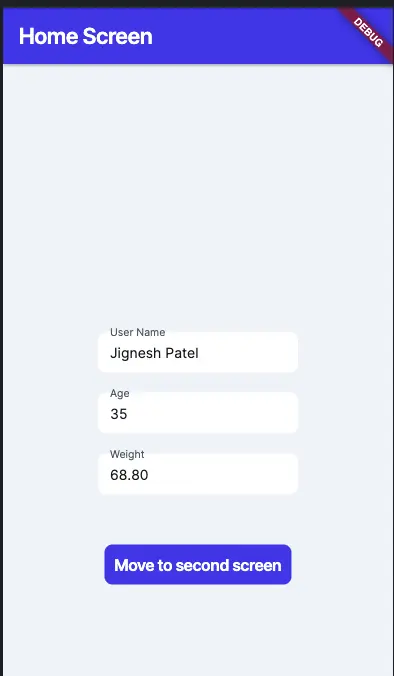
(1) In the first screen (HomePage), drag & drop the three text fields and button on the screen.
(2) Set userName, age, & weight name to text fields.
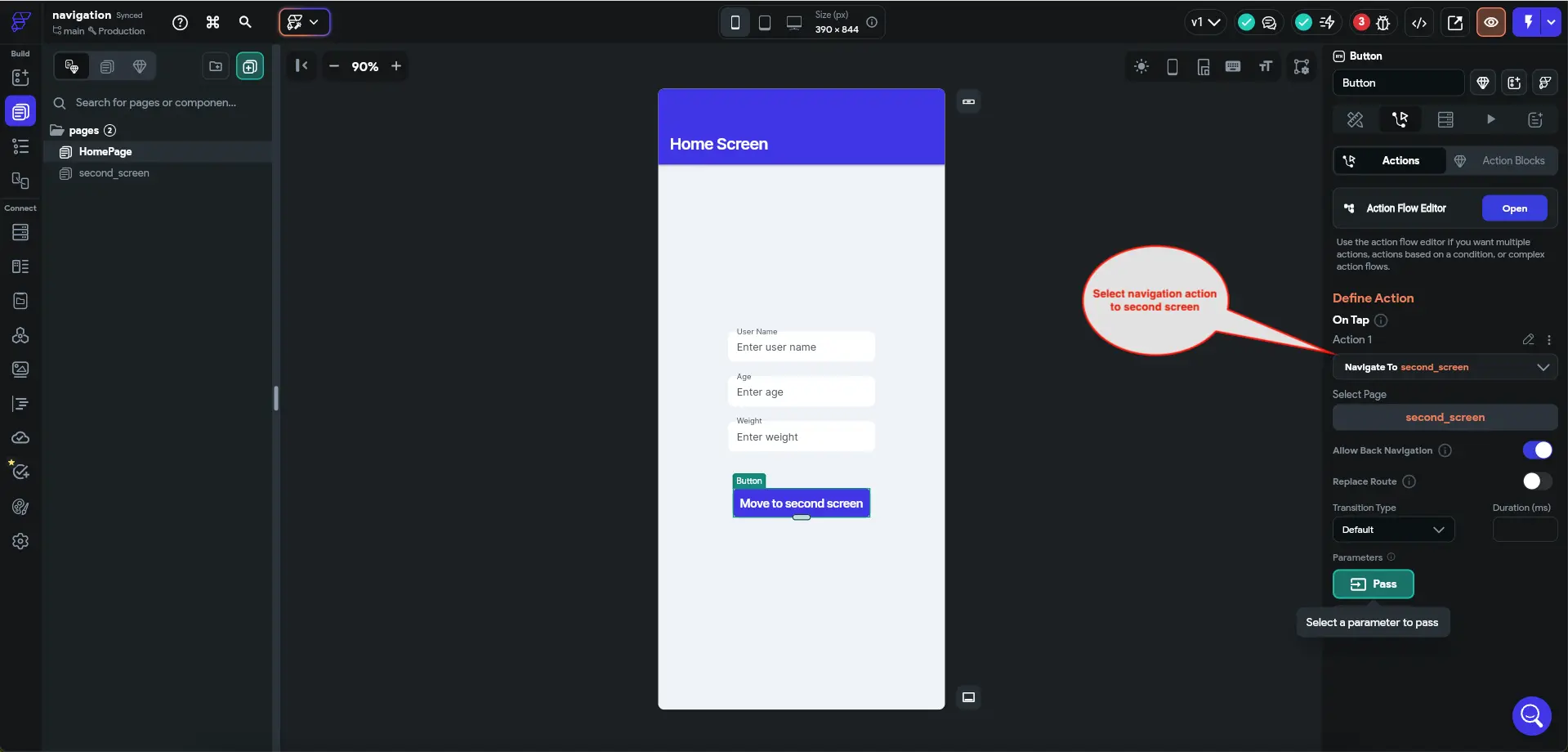
(3) Select the button on the first screen (HomePage).
(4) In the properties panel, go to the action section.
(5) Choose Navigate to page and select the second screen (second_screen).
(6) You can choose a transition type for navigation in FlutterFlow. There are many types, e.g., instant, fade, slide up, slide down, slide left, etc.
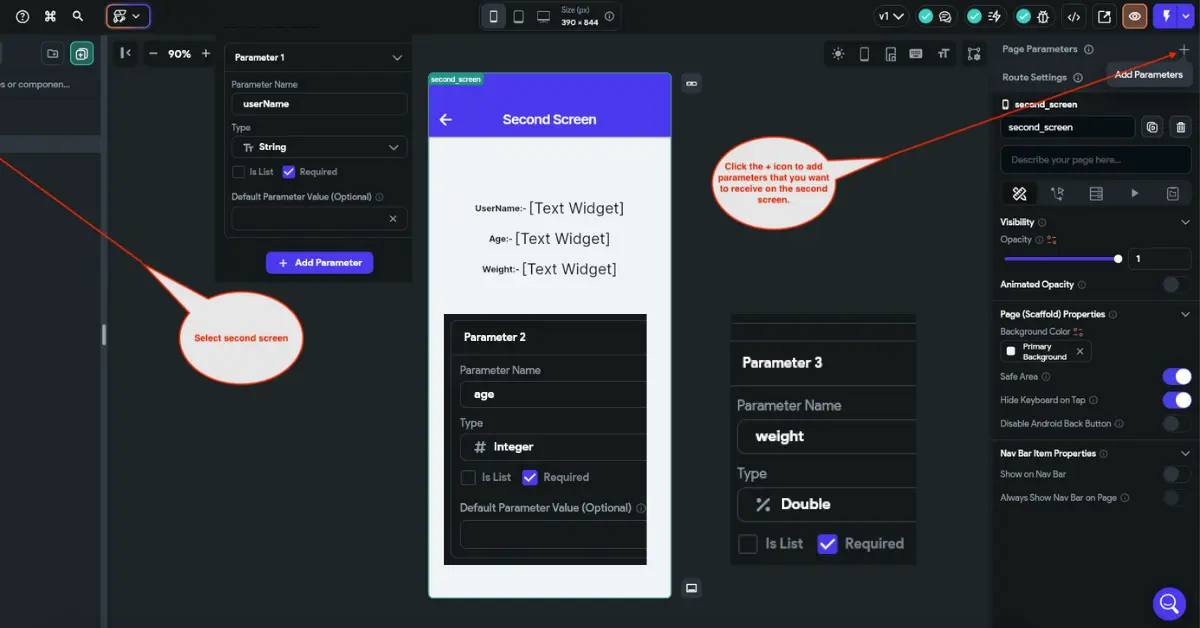
Step 3: Define Parameters
(1) On the second screen (second_screen), add a parameter for the data you want to receive. In our scenario, we will add the below parameters:
| Parameter Name | Data Type |
|---|---|
| userName | String |
| age | Integer |
| weight | Double |

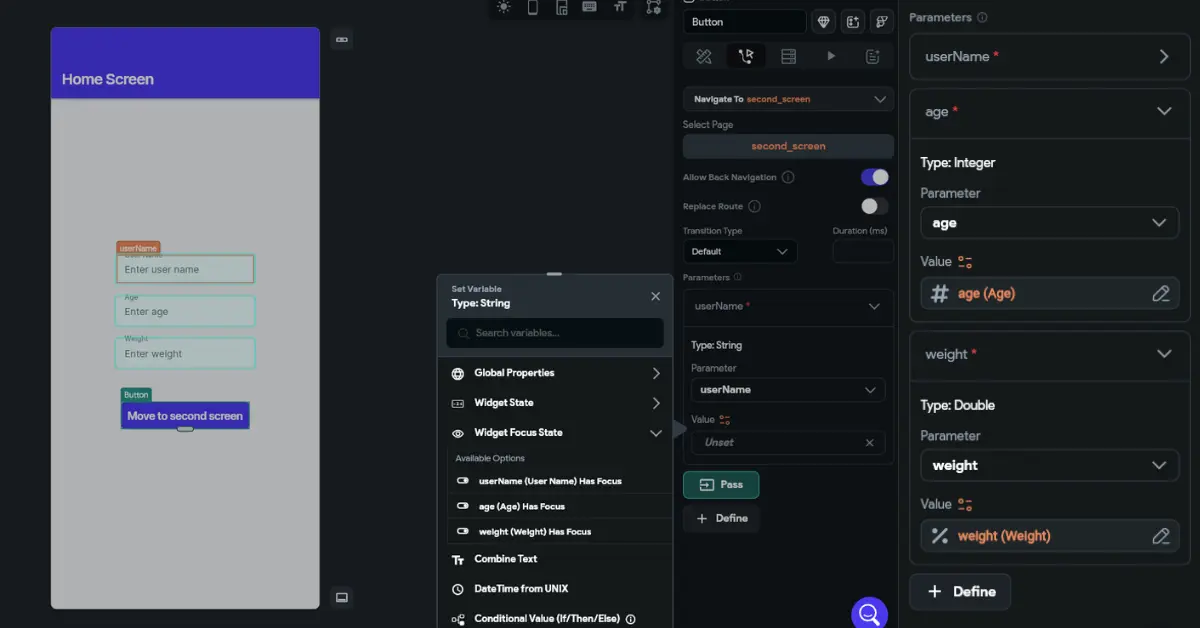
Step 4: Pass Data While Navigating
(1) Go back to the first screen (HomePage) and click on the navigation button.
(2) In the Set Parameters section, enter a value if you want to pass static. But in our scenario, we need to bind value by pressing the right icon of the value text. When you click on the icon at that time, you will see a set variable popup.
(3) Under the set variable popup, you need to select the widget state.
(4) Under Widget state, you will find all text fields that need to be bound with each parameter. We will pass a dynamic value to the second screen (second_screen).

Step 5: Use the Data on the Second Page
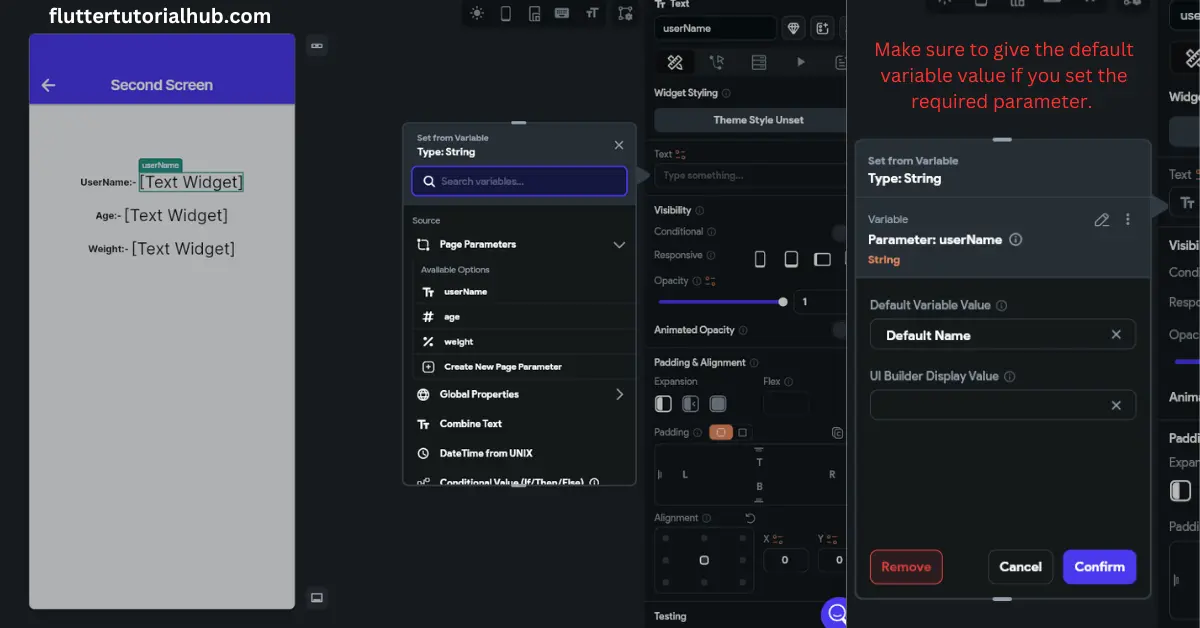
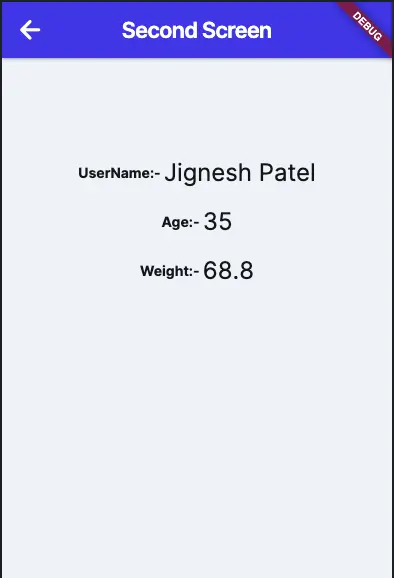
(1) On the second screen (second_screen), you can display userName, age, and weight.
(2) Select the text widget to bind the data. In the right panel, select the icon beside the text value properties.
(3) Bind parameter to display each data to appropriate text label.

Output – Run the Project!


Conclusion
Passing data between pages in FlutterFlow is simple and efficient. With navigation action parameters, you can create dynamic apps where sending data from one screen to another is a seamless user experience.
Frequently Asked Questions (FAQ)
How to navigate between pages in FlutterFlow?
To navigate between pages in FlutterFlow through routing. It allows the features that each page has a unique identifier where the user can navigate any screen throughout the application. It seems like a great user experience to navigate using page transition animations.
How to pass page parameter in FlutterFlow?
To pass a page parameter, you need to select the navigate button or widget from the screen where you want to pass data. On the right side panel under the parameters section, you need to bind each parameter using its static or dynamic value.
How do I link two pages in FlutterFlow?
You can link two pages using navigation in FlutterFlow.
How to arrange pages in FlutterFlow?
When creating a page in FlutterFlow, you can choose by selecting a blank page or predefined page templates.
How do you navigate between two pages in Flutter?
It allows a push and pop mechanism using a stack. When you want to navigate on a second screen, a new window becomes top on the stack. While you go back to the previous screen, the previous screen becomes visible.

I’m a Flutter and iOS developer, entrepreneur, and owner of fluttertutorialhub.com. I live in India, and I love to write tutorials and tips that can help other developers. I am a big fan of Flutter, FlutterFlow, iOS, Android, mobile application development, and dart programming languages from the early stages. I believe in hard work and consistency.
