If you are developing mobile apps using the Flutter framework, you have the question, “How to share one or multiple files (image, PDF, video, document) to WhatsApp or social media in Flutter?” If you are searching for this, you are in the right place. There is one plugin called Share Flutter. It is discontinued now. Share 2.0.4 Flutter was the last version, but now it is replaced by the Share_Plus plugin in Flutter. Flutter is a framework in which you can build applications for mobile (Android and iOS), web, and desktop. You can learn Flutter easily and build applications very quickly. In this article, I will explain how to share one or more images, PDFs, videos, or document files to WhatsApp or social media using Share Plus in Flutter.
Table of Contents

Let’s start How to share one or multiple files (image, PDF, video, document) to WhatsApp or social media in Flutter
Step 1: Create a new Project
- Open Android Studio.
- Click on New Flutter Project.
- Make sure you have selected your Flutter SDK Path. Click Next
- Enter the Project Name, Project Location (where you need to put the project),
- Select the project type (Default Application).
- Enter Organization
- Select Android and iOS languages (default: Kotlin and Swift).
- Select Platforms (On which platform you want to run the project).
- Click on Finish button.
- Now wait for the project to finish building.
Step 2: Adding share_plus package in the pubspec.yaml
- Open the pubspec.yaml file from the left panel of the project directory.
- Add the share_plus package under dependencies.
share_plus: ^9.0.0Step 3: Adding file_picker package in the pubspec.yaml
- Add the share_plus package under dependencies.
share_plus: ^9.0.0
file_picker: 8.0.3Step 4: Implement Code to share multiple files
- import below packages in your dart file
import 'package:share_plus/share_plus.dart';
import 'package:file_picker/file_picker.dart';Implement ElevatedButton widget in your body section. (You can use InkWell or GestureDetector widget for click action here)
Builder(
builder: (BuildContext context) {
return ElevatedButton(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.blue,
),
onPressed: ()async{
FilePickerResult? result = await FilePicker.platform.pickFiles(
allowMultiple: true,
allowedExtensions: ['jpg', 'jpeg', 'png', 'gif','pdf','mp4'],
type: FileType.custom,
);
if (result != null) {
List<XFile> files = [];
for(var url in result.paths){
print("URL: $url");
files.add(XFile(url!));
}
Share.shareXFiles(files);
}
},
child: const Text('Share'),
);
},
)FilePicker is a class in which you can select multiple files from your device. There are so many properties of the FilePicker class. I will use three important properties for that class.
- allowMultiple: This allows you to select multiple files from your device. If you want to add a single file, then you need to set this property to false.
- allowedExtensions: This property allows you to select multiple types of files. If you want to add images, pdfs, or videos, then you need to add the extension of that file. allowedExtensions: [‘jpg’, ‘jpeg’, ‘png’, ‘gif’,’pdf’,’mp4′],
- type: This property allows you to select multiple file types. There are mainly six types of file types you can use here. for example, custom, any, audio, image, media, video.
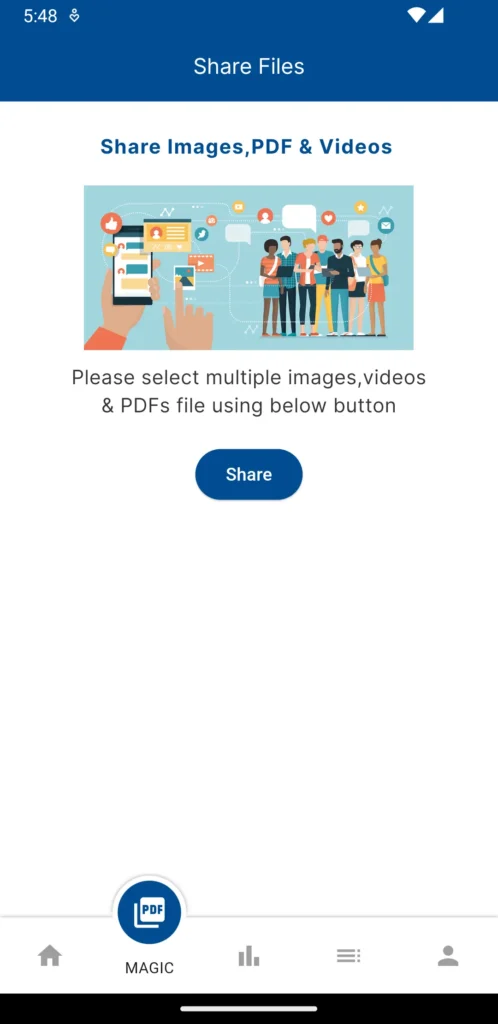
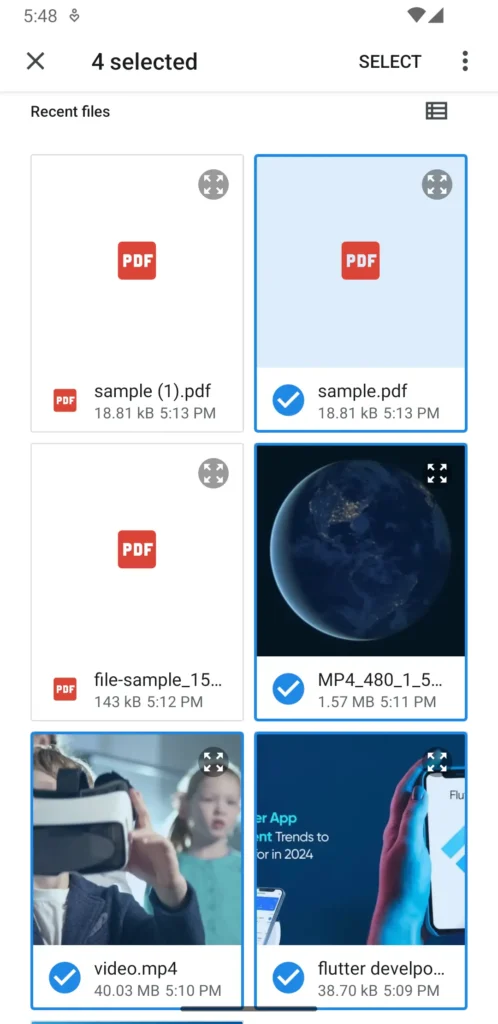
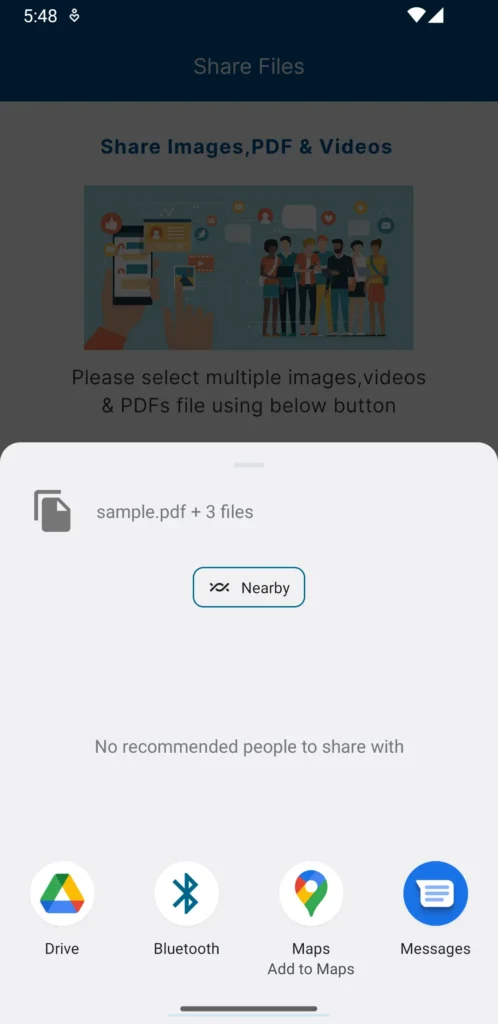
Step 5: Run the project and see the below result



Flutter Share Plus is not working on the iPad
There are so many Flutter developers who face this issue nowadays. Flutter Share Plus is working well with Android and iPhone devices, but it is not working on the iPad. So I found this issue, and I will explain the step-by-step solution.
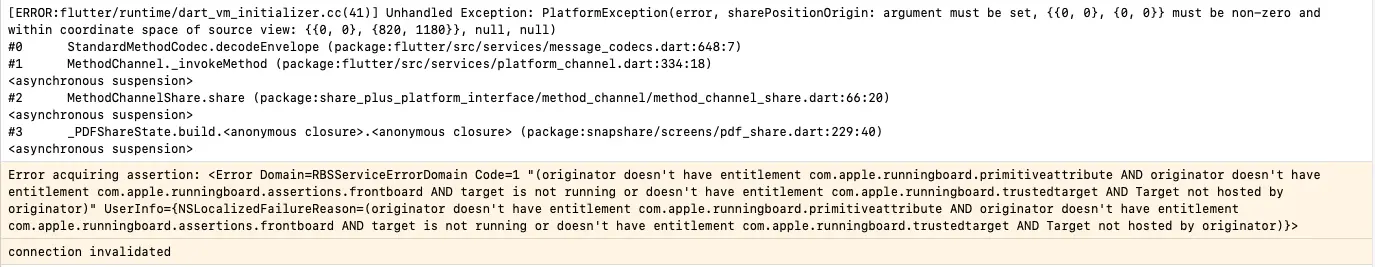
Whenever you run the project on the iPad, at that time you will see the below crash, or cause the UI to stop responding error.

sharePositionOrigin parameter is needed while you run the project using Share Plus plugin on the iPad. How to use this parameter in the code that I will show you.
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Builder(
builder: (BuildContext context) {
return ElevatedButton(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: CustomColors.primaryColor,
),
onPressed: () async {
FilePickerResult? result =
await FilePicker.platform.pickFiles(
allowMultiple: true,
allowedExtensions: ['jpg', 'jpeg', 'png', 'gif', 'pdf', 'mp4'],
type: FileType.custom,
);
if (result != null) {
List<XFile> files = [];
for (var url in result.paths) {
print("URL: $url");
files.add(XFile(url!));
}
Share.shareXFiles(files);
}
},
child: const Text('Share'),
);
},
),
],
),
const SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Builder(
builder: (BuildContext context) {
return ElevatedButton(
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: CustomColors.primaryColor,
),
onPressed: () => _onShare(context),
child: const Text('Share files with iPad'),
);
},
)
],
)Now, call function _onShare(context) while pressing the ElevatedButton “Share files with iPad”
void _onShare(BuildContext context) async {
final box = context.findRenderObject() as RenderBox?;
await Share.share(
"Please checkout my blog",
subject: "Flutter Tutorial Hub",
sharePositionOrigin: box!.localToGlobal(Offset.zero) & box.size,
);
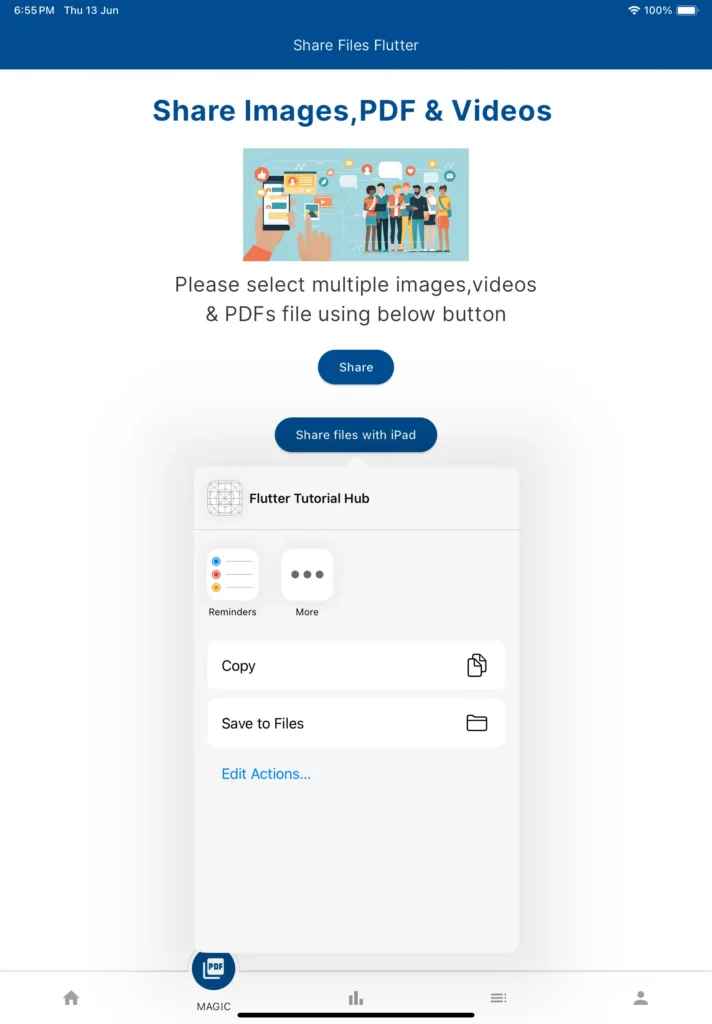
}Share files popup on the iPad

Conclusion
The Flutter Share Plus plugin is the most powerful, in which you can share one or more images, PDFs, videos, or document files to WhatsApp or social media. I integrated this plugin and tested it on both devices (Android and iOS). If you are still facing some issues regarding this plugin, don’t hesitate to leave a comment below. If you like this post, then you can share it on social media or in the Flutter developer community. I am always ready to help with troubleshooting issues.
Frequently Asked Questions(FAQs)
How to use share_plus in Flutter?
Are you a newbie to Flutter development? You don’t know how to share files in Flutter. You are in the right article. I explain a step-by-step guide about how to share multiple files on WhatsApp or social media in Flutter. So here you can check it out in detail.
How to share multiple files in Flutter?
You can share multiple files using the share_plus package in Flutter. You can use the shareXFiles function of the share class. You can call the below code to use in your dart file.
Share.shareXFiles(files);
How to share a local file in Flutter?
You need to add the file_picker plugin to Flutter. You can share local files using the pickFiles function of the FilePicker class. You can call the below code to use in your dart file.
FilePickerResult? result =
await FilePicker.platform.pickFiles(
allowMultiple: true,
allowedExtensions: [‘jpg’, ‘jpeg’, ‘png’, ‘gif’, ‘pdf’, ‘mp4’],
type: FileType.custom,
);
How can i share pdf video and images together in flutter online?
You need to set the “allowedExtensions” property of the FilePicker. You can see the below code:
FilePickerResult? result =
await FilePicker.platform.pickFiles(
allowMultiple: true,
allowedExtensions: [‘jpg’, ‘jpeg’, ‘png’, ‘gif’, ‘pdf’, ‘mp4’],
type: FileType.custom,
);

I’m a Flutter and iOS developer, entrepreneur, and owner of fluttertutorialhub.com. I live in India, and I love to write tutorials and tips that can help other developers. I am a big fan of Flutter, FlutterFlow, iOS, Android, mobile application development, and dart programming languages from the early stages. I believe in hard work and consistency.